Cara Mengganti Theme Sublime Text
toolcodepoin - Cara Mengganti Theme Sublime Text,yah kali ini saya akan membagikan tutorial cara merubah theme sublime text bagi teman-teman yang merasa bosan dengan tampilan sublime text silahkan ikuti tutorial ini,usahakan teman-teman mempunyai koneksi internet karena kita akan menginstall packages nya terlebih dahulu lewat terminal dari sublime nya
TUTORIAL
download terlebih dahuu theme di bawah ini
1. setelah itu buka sublime teman-teman dan buka console nya dengan cara klik view->show console
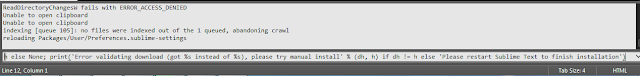
setelah itu copy kan script ini
2. tunggu hingga selesai setelah itu,tekan CTRl + SHIFT + P
maka akan terlhat jendela baru dan ketikan install lalu enter
jika tidak terjadi error maka packages nya sudah selesai di install
3. copy kan file hasil download tadi ke folder folder packages teman-teman dengan cara,Klik Preferences ->browse pakcges copy semua file download tadi dalam folder dan berinama Theme - Spacefunk
4.tekan CTRl + SHIFT + P
maka akan terlhat jendela baru dan ketikan install lalu enter dan ketikan spacefunk lalu enter TUNGGU KIRA-KIRA 1-2 MENIT
5. masuk ke user preferences dengan cara klik prefenreces->setting-user
hapus semua codenya lalu copy dengan code ini
{
"theme": "Spacefunk (Grey Tuesday).sublime-theme",
"spacefunk_sidebar_light": true
}
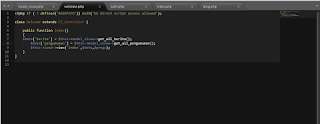
maka hasil nya akan seperti ini
 |
| sebelumnya |
 |
| sesuah nya |